2021.12.27 追記
この記事で公開されているGitHubのURLは、Nuxt v2.13未満で作成したVersion4のコードとなります。
現在のレイアウトはVersion5となり、Nuxt v2.15 & TypeScriptで構築されています。
Nuxt×TypeScriptのブログ作成方法は、こちらのカテゴリーで公開しています。
このブログのソースコードを公開しました。
どうぞお気軽にダウンロードしてください。

共有リンク
Githubに公開しています。
https://github.com/andou0/nuxt_blog_template_v4
clone作成方法
< >内はご自身の情報に書き換える部分を表しています。
実際には< >の記号を含めずに設定してください。
まずはcloneコマンドをターミナルで実行し、依存するモジュールをインストールしてください。
$ git clone https://github.com/andou0/nuxt_blog_template_v4.git <app_name>
$ cd <app_name>
$ yarn install
次に
<app_name>/.env
## contentful
CTF_PERSON_ID=<person_id>
CTF_SPACE_ID=<space_id>
CTF_CDA_ACCESS_TOKEN=<access_token>
CTF_PREVIEW_API_KEY=<preview_api_key>
POSTLIMIT=20
## meta data
BASE_URL=http://localhost:3000
SITE_NAME=<サイト名>
BASE_DESC=<サイトの説明>
## SNS
TWITTER_ACCOUNT=<@を含めないtwitter_id>
FB_APP_ID=<facebook_user_id>
SLACK_LINK=<slackの招待link>
EMAIL=<問い合わせ先email>
## Google
GA_ADSENSE_ID=<ca-pub-から始まるadsense_id>
GA_TRACKING_ID=<UA-から始まるanalytics_tracking_id>
以上の設定が完了したらNuxt.jsを起動し、ブラウザで表示を確認してください。
$ yarn dev
Googleアドセンスの設定方法
slotIDは全て0000...に置き換えていますので、ご自身のIDに書き換えてください。
export default {
data () {
return {
slot: '0000000000', // 書き換え
env: process.env.NODE_ENV
}
}
}
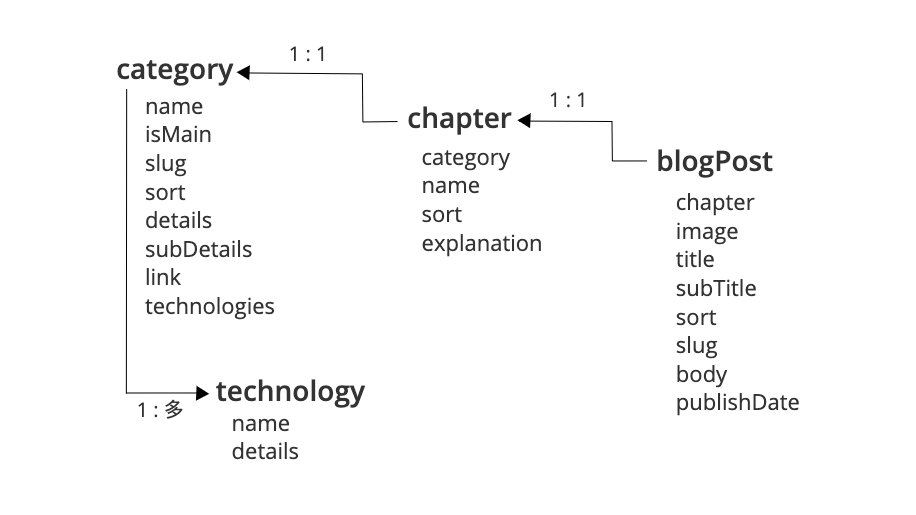
Contentfulのmodel郡
contentfulのmodelとそのfields、model間の関連付けは以下の通りとなります。

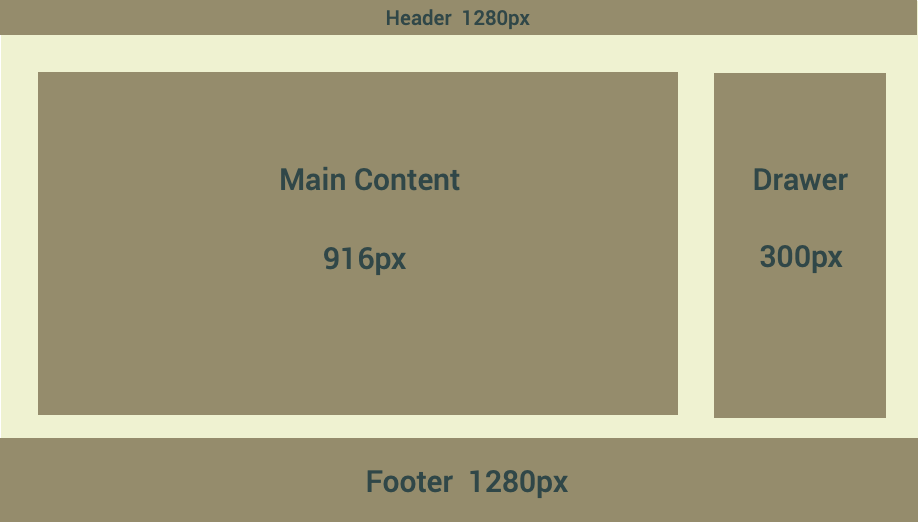
レイアウトの設計
レイアウト設計は以下の通りとなります。

コードのご質問は
Twitterでお気軽に。
← Prev
Next →
あなたの力になれること
私自身が独学でプログラミングを勉強してきたので、一人で学び続ける苦しみは痛いほど分かります。そこで、当時の私がこんなのあったら良いのにな、と思っていたサービスを立ち上げました。周りに質問できる人がいない、答えの調べ方が分からない、ここを聞きたいだけなのにスクールは高額すぎる。そんな方に向けた単発・短期間メンターサービスを行っています。
独学プログラマのサービス
小ネタ集の投稿
ぬぐぐ。Rails6でlib以下のカスタムバリデーションが呼び出せない【Zeitwerkとは】
Nuxt.jsで作ったこのブログのコードをGithubに公開しました
【Nuxt.js】サーバーサイドレンダリングの仕組みと、動的なルーティングの追加
Nuxt.jsにGoogleアドセンスを導入するときに、これだけは気をつけろ!
Nuxt.jsのUniversalモードとSPAモードの大きな違い
yarnエラー対応 [An unexpected error occurred: "https://registry.yarnpkg.com/flatmap-stream/-/flatmap-stream-0.1.2.tgz: Request failed \"404 Not Found\"]
Contentfulの無料範囲を実際の利用状況と比較して具体的に説明する
Herokuに独自ドメインを設定しSSL化する方法を画像で分かりやすく
brew install yarn --ignore-dependenciesコマンドの「not present or broken」エラーに対応する
zshに変えたらrails c & irbで日本語文字化けに対応する【zshでrbenvを使う】
Atomエディタにパッケージを導入する方法&よく使うショートカットキー