はじめに
ここでのショートカットキーはAtomエディタ上での操作となります。
Atomエディタは下記URLよりインストールできます。
パッケージのインストール方法
パッケージとは、Atomエディタをもっと便利に使うことができる拡張機能のことです。
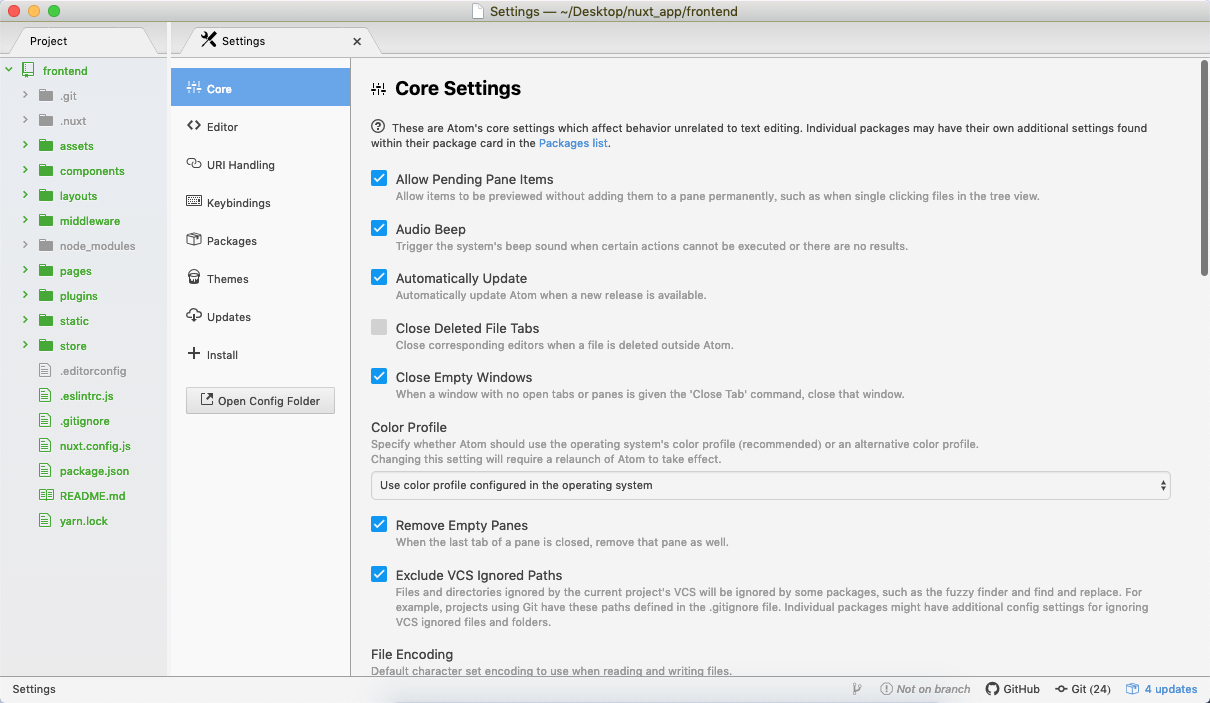
Atomの設定ページを開きます。
- ショートカットキー「Command」+ 「,」

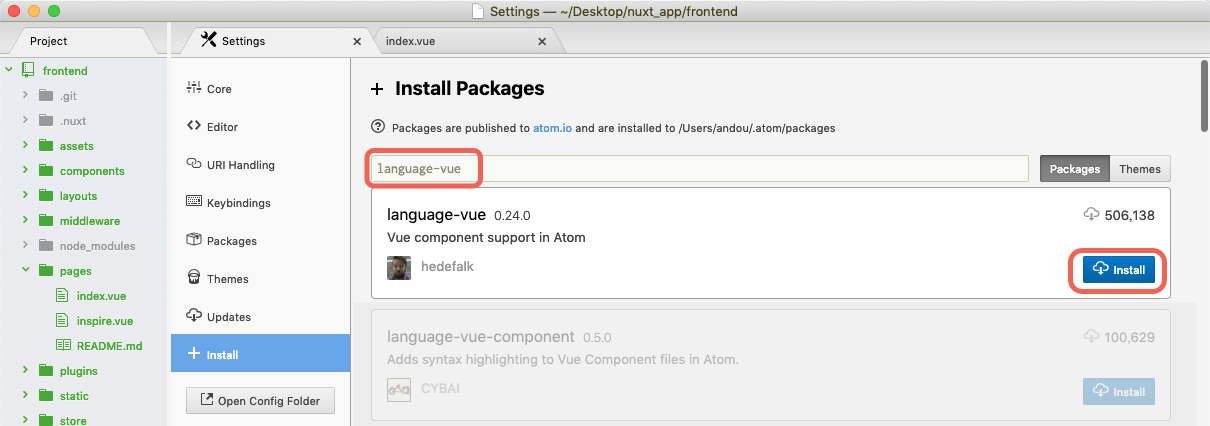
左メニューのInstallへ移動します。
検索フォームにパッケージ名を入れ、右の青いInstallボタンをクリックすると、インストールが開始します。

便利なパッケージ1 language-vue
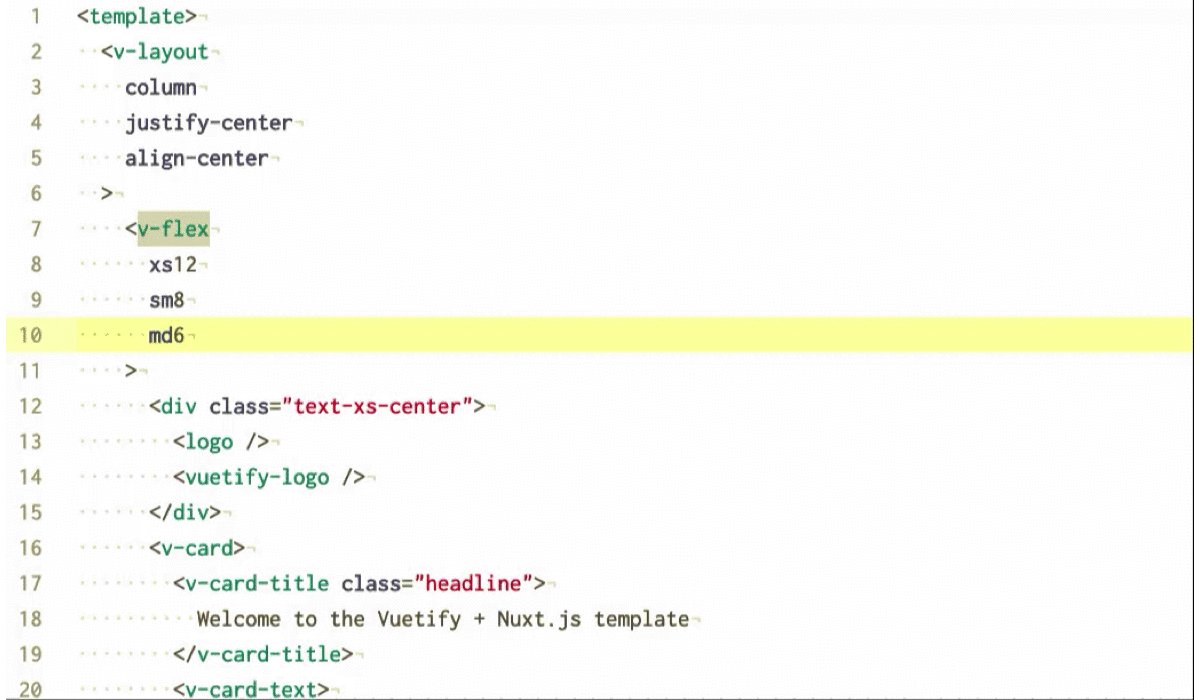
vueファイルにシンタックスハイライトを導入してくれます。
コードがカラフルになるやつです。

有効にならない場合は、一度Atomを閉じて再度開いて下さい。
便利なパッケージ2 atom-beautify
コードを自動整形してくれます。
コードをコピペした後なんかに使えます。
- ショートカットキー「control」+「option」「B」

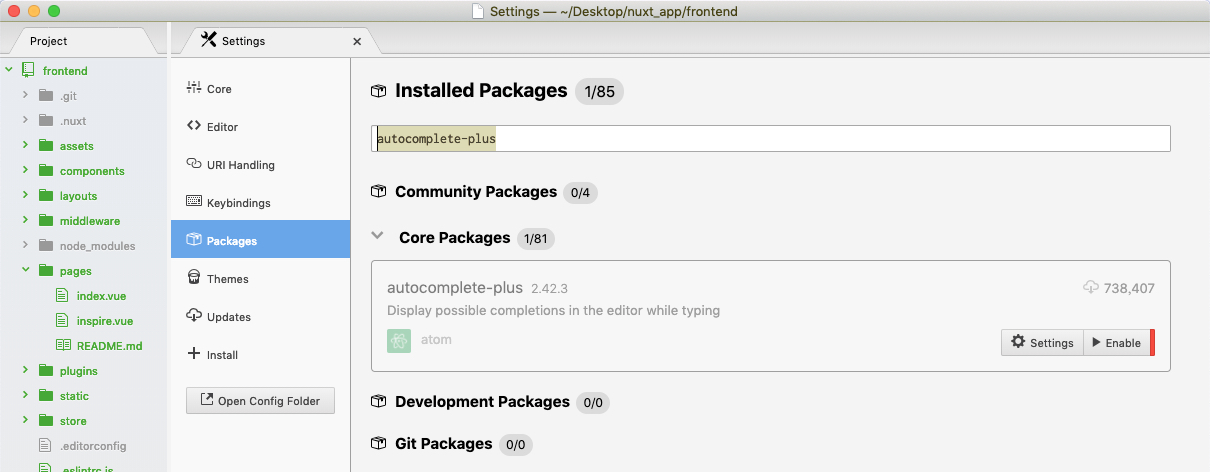
パッケージを停止する autocomplete-plus
Atom初期設定では、htmlの自動補完が効いています。
これはパッケージ「autocomplete-plus」が有効になっているためです。
不便だと感じた場合は停止しましょう。
- 設定メニュー > packages > 検索「autocomplete-plus」 > Disableボタンを押す

ボタンが赤くなった場合は、停止できています。
よく使うショートカットキー
Atomエディタでよく使うショートカットキーを紹介します。
- Command + T … ファイル名検索
- Command + F … キーワード検索
- Shift + Command + F … 全ファイルキーワード検索
- Command + W … ファイルを閉じる
- Command + Shift + T … さっき閉じたファイルを開く
- Command + O … 新しいプロジェクトを開く
- Command + S … ファイルを保存する
- Command + N … 新しいファイルを開く
- Command + Shift + = … 表示の拡大
- Command + = … 表示の縮小
- Command + , … 設定を開く
- Command + } ... インデントの追加
- Command + { ... インデントの削除
ショートカットキーの一覧は、設定を開いてメニュー「Keybindings」に表示されます。
あなたの力になれること
私自身が独学でプログラミングを勉強してきたので、一人で学び続ける苦しみは痛いほど分かります。そこで、当時の私がこんなのあったら良いのにな、と思っていたサービスを立ち上げました。周りに質問できる人がいない、答えの調べ方が分からない、ここを聞きたいだけなのにスクールは高額すぎる。そんな方に向けた単発・短期間メンターサービスを行っています。
独学プログラマのサービス
小ネタ集の投稿
ぬぐぐ。Rails6でlib以下のカスタムバリデーションが呼び出せない【Zeitwerkとは】
Nuxt.jsで作ったこのブログのコードをGithubに公開しました
【Nuxt.js】サーバーサイドレンダリングの仕組みと、動的なルーティングの追加
Nuxt.jsにGoogleアドセンスを導入するときに、これだけは気をつけろ!
Nuxt.jsのUniversalモードとSPAモードの大きな違い
yarnエラー対応 [An unexpected error occurred: "https://registry.yarnpkg.com/flatmap-stream/-/flatmap-stream-0.1.2.tgz: Request failed \"404 Not Found\"]
Contentfulの無料範囲を実際の利用状況と比較して具体的に説明する
Herokuに独自ドメインを設定しSSL化する方法を画像で分かりやすく
brew install yarn --ignore-dependenciesコマンドの「not present or broken」エラーに対応する
zshに変えたらrails c & irbで日本語文字化けに対応する【zshでrbenvを使う】
Atomエディタにパッケージを導入する方法&よく使うショートカットキー